Visits: 5422
Damit die Anfragen unserer Programme nicht immer die Openstreetmap-Server belasten, und ich damit mit besserem Gewissen auch ein paar Versuche durchführen konnte, habe ich mich mit Mapnik etwas auseinander gesetzt. Unter Switch2OSM gibt es schon Anleitungen, wie das umgesetzt werden kann, allerdings hatte ich die erst später gefunden. Und viele andere Informationen, die man so findet, sind falsch oder veraltet.
In dieser Anleitung finden Sie, wie Sie aus den Source-Dateien von mod_tile und vorkompilierten Paketen einen eigenen Tile-Renderer aufbauen können.
Zunächst die Vorbereitungen
Ubuntu 16.04 / 17.04
Alle benötigten Pakete sollten sich installieren lassen mit
$ sudo apt-get install libmapnik-dev mapnik-utils git subversion \ dh-autoreconf apache2-dev apache2 unzip postgis make cmake g++ \ libboost-dev libboost-system-dev libboost-filesystem-dev \ libexpat1-dev zlib1g-dev libbz2-dev libpq-dev libproj-dev \ lua5.2 liblua5.2-dev
Debian 8
Mapnik ist hier nur als Version 2.2 vorhanden. Da es dann Probleme mit Umlauten in der Karte geben kann, ist das keine valide Option. Daher müssen Pakete von Testing mit installiert werden. Da dies einiges im System auf neue Versionen updatet, ist diese Methode nicht für jeden empfehlenswert. Zum Testen kein Problem, aber auf Produktivsystemen ist die Gefahr, bestehende Funktionen zu zerstören, durchaus gegeben.
Also: Sie wurden gewarnt.
In /etc/apt/sources.list müssen die Testing-Quellen hinzu gefügt werden:
deb http://deb.debian.org/debian testing main contrib non-free
Und dann neu laden:
$ apt-get update
Mit dem Folgenden sollten sich alle benötigten Pakete installieren lassen:
$ apt-get install libmapnik3.0 libmapnik-dev mapnik-uitls subversion \
unzip git dh-autoreconf apache2-dev apache2 cmake make cmake \
g++ libboost-dev libboost-system-dev libboost-filesystem-dev \
libexpat1-dev zlib1g-dev libbz2-dev libpq-dev libproj-dev lua5.2 \
liblua5.2-dev postgresql postgis
Mapnik-Style
Als nächsten laden wir den Mapnik-Karten-Style:
$ mkdir ~/src $ cd ~/src $ svn co http://svn.openstreetmap.org/applications/rendering/mapnik mapnik-style $ cd ~/src/mapnik-style $ sudo ./get-coastlines.sh /usr/local/share
im Verzeichnis ‘inc’ befinden sich Definitionen, die noch aus den Templates angepasst werden müssen:
$ cd inc $ cp fontset-settings.xml.inc.template fontset-settings.xml.inc $ cp datasource-settings.xml.inc.template datasource-settings.xml.inc $ cp settings.xml.inc.template settings.xml.inc
Die settings.xml.inc wird geändert (wie auch in den Kommentaren beschrieben) in:
<!--
Settings for symbols, the spatial reference of your postgis tables, coastline s$
-->
<!-- use 'symbols' unless you have moved the symbols directory -->
<!ENTITY symbols "symbols">
<!-- use the '&srs900913;' entity if you have called osm2pgsql without special $
<!ENTITY osm2pgsql_projection "&srs900913;">
<!-- used for 'node in way' ST_DWithin spatial operations -->
<!-- Use 0.1 (meters) when your database is in 900913 -->
<!-- Use 0.000001 (degrees) when your database is in 4326 -->
<!ENTITY dwithin_900913 "0.1">
<!ENTITY dwithin_4326 "0.00001">
<!ENTITY dwithin_node_way "&dwithin_900913;">
<!-- use 'world_boundaries', which is the usual naming for the local folder the$
<!ENTITY world_boundaries "/usr/local/share/world_boundaries">
<!-- use 'planet_osm' unless you have customized your database table prefix usi$
<!ENTITY prefix "planet_osm">
datasource-settings.xml.inc:
<!--
Settings for your postgres setup.
Note: feel free to leave password, host, port, or use blank
-->
<Parameter name="type">postgis</Parameter>
<!-- <Parameter name="password">%(password)s</Parameter> -->
<!-- <Parameter name="host">%(host)s</Parameter> -->
<!-- <Parameter name="port">%(port)s</Parameter> -->
<!-- <Parameter name="user">%(user)s</Parameter> -->
<Parameter name="dbname">gis</Parameter>
<!-- this should be 'false' if you are manually providing the 'extent' -->
<Parameter name="estimate_extent">false</Parameter>
<!-- manually provided extent in epsg 900913 for whole globe -->
<!-- providing this speeds up Mapnik database queries -->
<Parameter name="extent">-20037508,-19929239,20037508,19929239</Parameter>
mod_tile und renderd
Der Teil, der dann die Karten-Tiles erzeugt und ausliefert, wird über mod_tile im Apache gesteuert. renderd wird nur dann angesprochen, wenn die entsprechende Kachel noch nicht erstellt worden war.
Alos müssen wir dann jetzt mod_tile und renderd von github holen und kompilieren:
$ cd ~/src $ git clone git://github.com/openstreetmap/mod_tile.git $ cd mod_tile $ ./autogen.sh $ ./configure $ make $ sudo make install $ sudo make install-mod_tile
Die Konfiguration für den Render-Daemon muss noch nach /etc/ geschrieben werden, damit der auch weiß, was er tun soll. In ~/src/mod_tile/ besteht schon eine renderd.conf, die allerdings angepasst werden muss:
Unter [mapnik]:
plugins_dir=/usr/lib/mapnik/3.0/input/
Unter [default]:
URI=<Pfad, unter dem die tiles geliefert werden sollen, default: /osm_tiles/> HOST=<hostname> XML=<Pfad zum Mapnik-Style>
Der XML-Pfad muss lesbar sein für den User, unter dem renderd laufen wird. In diesem Beispiel ist es der aktuelle Benutzer, der auch die mapnik-styles in seinem src-Verzeichnis hat. Also wäre es
XML=/home/<MeinBenutzer>/src/mapnik-style/osm.xml
Die so geänderte Datei muss dann nach /etc/renderd.conf kopiert werden:
$ sudo cp renderd.conf /etc/renderd.conf
Damit ist mod_tile und mapnik verfügbar. Damit der Apache das Modul auch läd ist in /etc/apache2/mods-available ein entsprechendes Load-Script notwendig:
$ sudo sh -c 'echo "LoadModule tile_module /usr/lib/apache2/modules/mod_tile.so" > /etc/apache2/mods-available/tile.load'
Das Modul muss dann noch aktiviert werden:
$ sudo a2enmod tile
… und in der Website-Konfiguration konfigriert werden:
$ sudo nano /etc/apache2/sites-enabled/000-default.conf
unter ServerAdmin folgendes hinzu fügen:
LoadTileConfigFile /etc/renderd.conf ModTileRenderdSocketName /var/run/renderd/renderd.sock # Timeout before giving up for a tile to be rendered ModTileRequestTimeout 3 # Timeout before giving up for a tile to be rendered that is otherwise missing ModTileMissingRequestTimeout 30
Noch nicht den Apachen neu starten. Erst testen wir, ob die Konfiguration unseren Vorstellungen entspricht:
$ sudo apachectl -t
Die Ausgabe sollte lauten:
[Thu Apr 20 10:39:32.261241 2017] [tile:notice] [pid 10497:tid 139902994429824] Loading tile config default at /osm_tiles/ for zooms 0 - 20 from tile directory /var/lib/mod_tile with extension .png and mime type image/png Syntax OK
Das Laufzeit-Verzeichnis für den renderd muss noch erstellt werden, und die Rechte dem Benutzer zugewiesen werden. Das gleiche auch für den tile-cache:
$ sudo mkdir /var/run/renderd /var/lib/mod_tile $ sudo chown `whoami` /var/run/renderd /var/lib/mod_tile $ sudo chmod 777 /var/run/renderd /var/lib/mod_tile
Importieren von Kartendaten
Damit auch sinnvolle Tiles erzeugt werden können, müssen Kartendaten vorhanden sein. Diese können aus verschiedenen Quellen bezogen werden. Geofabrik stellt netterweise Auszüge zur Verfügung. Um erstmal das Setup zu prüfen sollte nicht mit dem Import des World-Files begonnen werden, eine kleine Region reicht aus. Bremen z.B. hat im Moment 16.3 MB (zu finden unter http://download.geofabrik.de/europe/germany.html)
$ mkdir ~/osm && cd ~/osm wget http://download.geofabrik.de/europe/germany/bremen-latest.osm.pbf
Und dann osm2pgsql zum Laufen kriegen:
Also besorgen wir uns das von github und kompilieren es:
$ cd ~/src $ git clone git://github.com/openstreetmap/osm2pgsql.git $ cd osm2pgsql $ mkdir build && cd build $ cmake .. $ make -j3 $ sudo make install
Benutzer, Datenbank und Erweiterungen für Postgres müssen erstellt werden:
$ sudo -u postgres createuser `whoami` $ sudo -u postgres createdb gis $ sudo -u postgres psql -d gis -c 'CREATE EXTENSION postgis; CREATE EXTENSION hstore;'
Und dann importieren wir die Bremen-Daten, die wir vorher herunter geladen haben.
$ osm2pgsql --create --database gis ~/osm/bremen-latest.osm.pbf
Für diesen kleinen Datensatz reicht der Aufruf auf den meisten Rechnern, weitere Parameter (insbesondere -C und –flat-nodes) werden in der Dokumentation von osm2pgsql erklärt.
Und dann mal alles starten
Somit ist alles installiert, was wir brauchen, und wir können den Render-Daemon starten.
$ cd ~/src/mod_tile $ ./renderd
Dann koppelt sich renderd von der startenden Shell ab und läuft im Hintergrund. Für Fehlersuche empfiehlt sich die Version mit Output:
$ ./renderd -f -c /etc/renderd.conf
Weiterhin muss der Webserver neu gestartet werden, damit die Konfiguration auch greift:
$ sudo systemctl restart apache2
Darstellung mit OpenLayers 4
Zum Abschluss noch ein einfaches Beispiel, wie die Ergebnisse dann auch im Browser angezeigt werden können. Dazu schreiben wir folgendes in eine Datei map.html:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://openlayers.org/en/v4.1.0/css/ol.css" type="text/css">
<style>
.map { height: 95vh; width: 100%; }
</style>
<script src="https://openlayers.org/en/v4.1.0/build/ol.js" type="text/javascript"></script>
<title>OpenLayers example</title>
</head>
<body>
<div id="map" class="map"></div>
<script type="text/javascript">
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM({url: '/osm_tiles/{z}/{x}/{y}.png', maxZoom: 20})
})
],
view: new ol.View({
center: ol.proj.fromLonLat([8, 53]),
zoom: 8
})
});
</script>
</body>
</html>
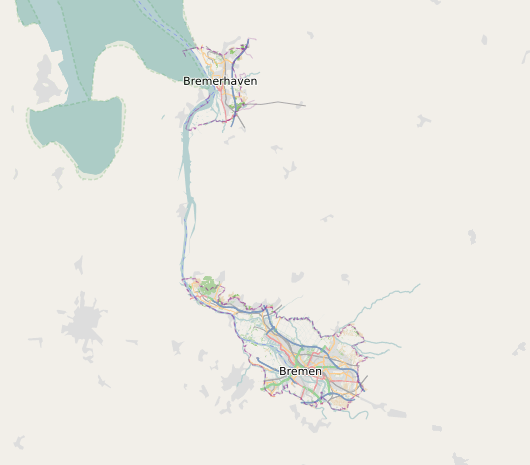
Dann sollte unter http://mein.server/map.html eine Karte mit den Kartendaten von Bremen gerendert werden.
Beim ersten Aufruf kann das durchaus seine Zeit dauern, da die Kacheln noch alle erstellt werden müssen. Je nach Zoomstufe und erzeugendem Server ist eine Minute Bearbeitungszeit nicht ungewöhnlich. Je näher man rein zoomt, desto mehr Details müssen auch von der Datenbank abgefragt werden, daher variiert das Erstellen der Kacheln mit dem Zoomlevel.
Sind die Kartendaten einmal als Bild vorhanden, werden sie danach aus dem Cache geliefert (der steht in /var/lib/mod_tile, der Aufbau der Karte im Browser ist dann erheblich schneller.